
代表のしばやまです。
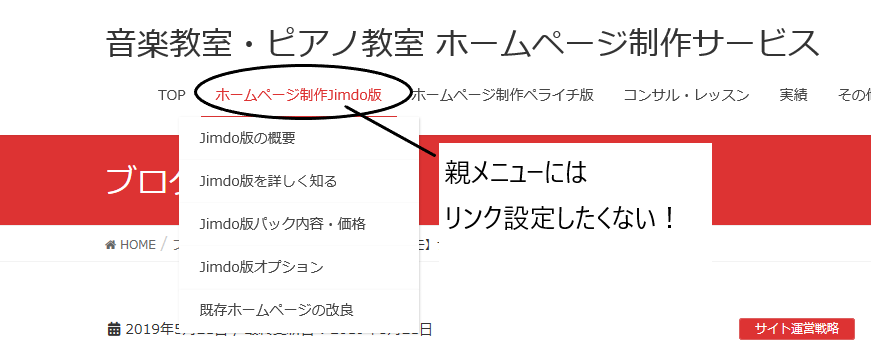
このホームページはWordPressで作っているのですが、メニューバーを階層にしていて、親メニューをクリックすると子メニューが表示される仕組みにしています。
今までずっと、この親メニューにも別のページにリンクが設定されていました。
この親メニューからリンクしているページって、ユーザーに気づかれているんだろうか?とずっと疑問に思っていました。
それも、親メニューからリンクしているページは、各メニューの概要が書いてある重要なページ。読んでもらえないと困る。
私が思う理想の形は、ユーザはまずメニューバーの親メニューをクリックし、表示された子メニューをクリックして各ページに進む形。
理想はあったものの、どうやって設定するのかパッと見分からず、ずっと放置していました。
ところが、気が向いてきちんと取り組んでみたところ、説明が書いてあるページ見つけたので、ご紹介します。
【WordPress】ナビゲーションの親メニューの「リンクなし」設定方法
(外部サイトにリンクしています)
「カスタムリンク」というのを使うのですね。
お使いのテーマによっては、このサイトの説明のような[外観]-[メニュー]ではできなくて、[外観]の中の別項目で設定する場合もあります。
(私が使っているテーマでは、[外観]-[カスタマイズ]-[メニュー]からできました)
やっと理想のメニューになりうれしいです。